




Whalesync
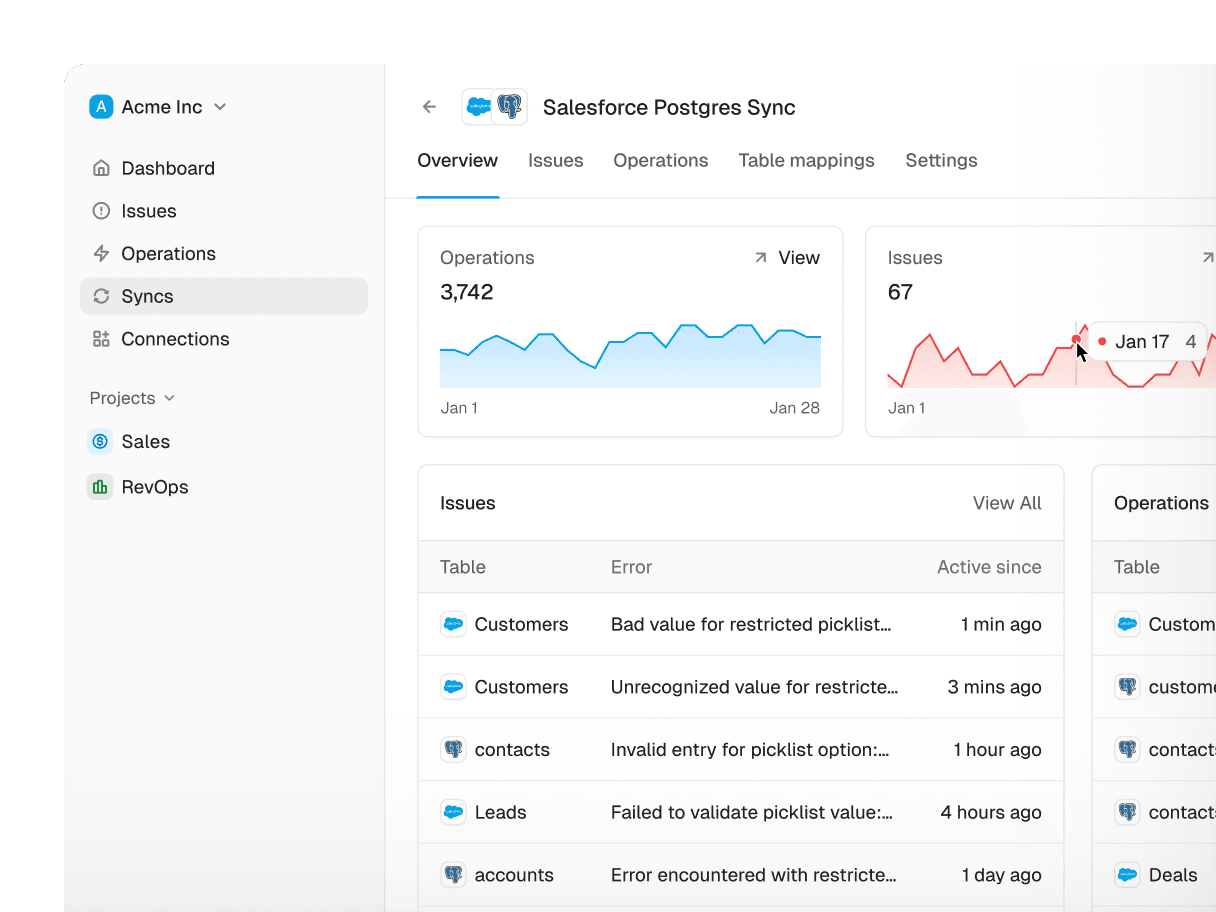
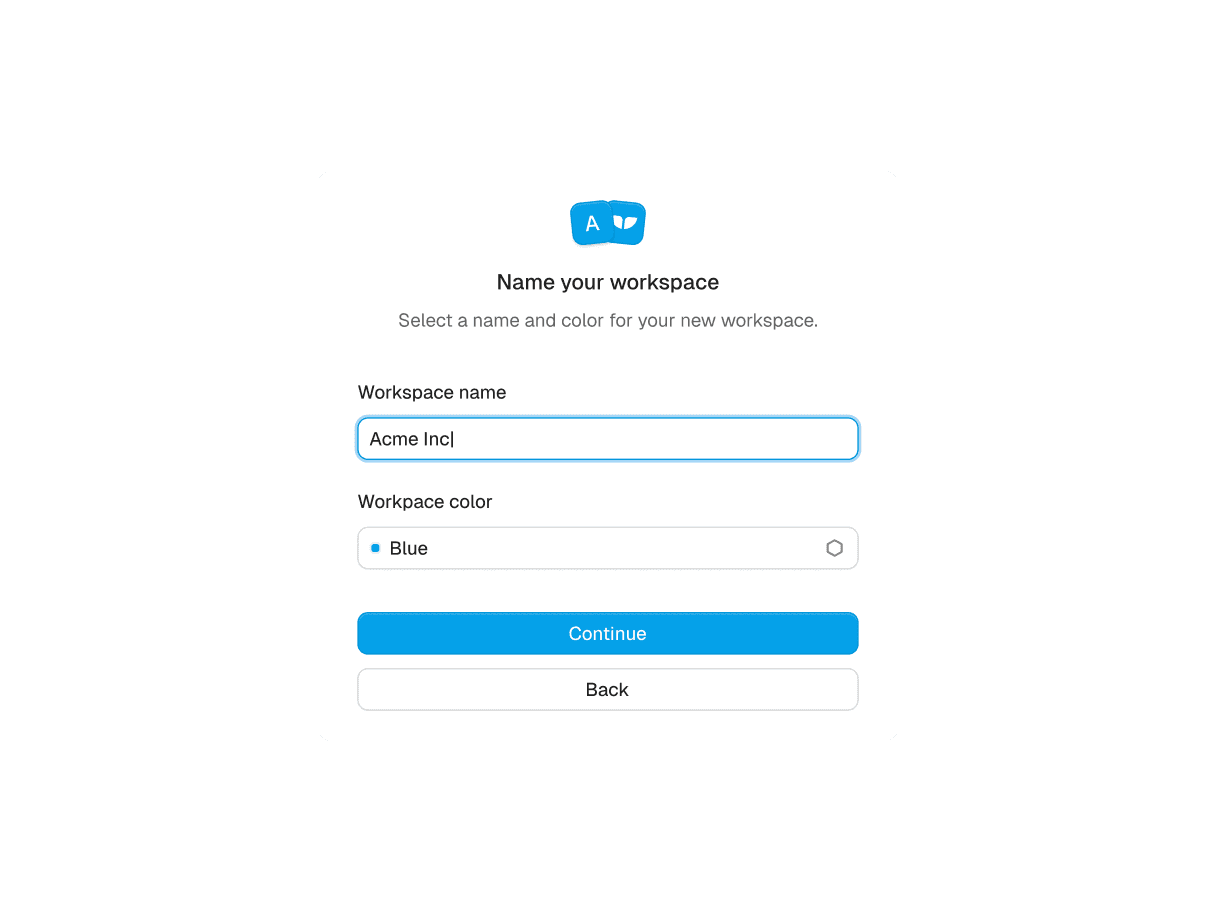
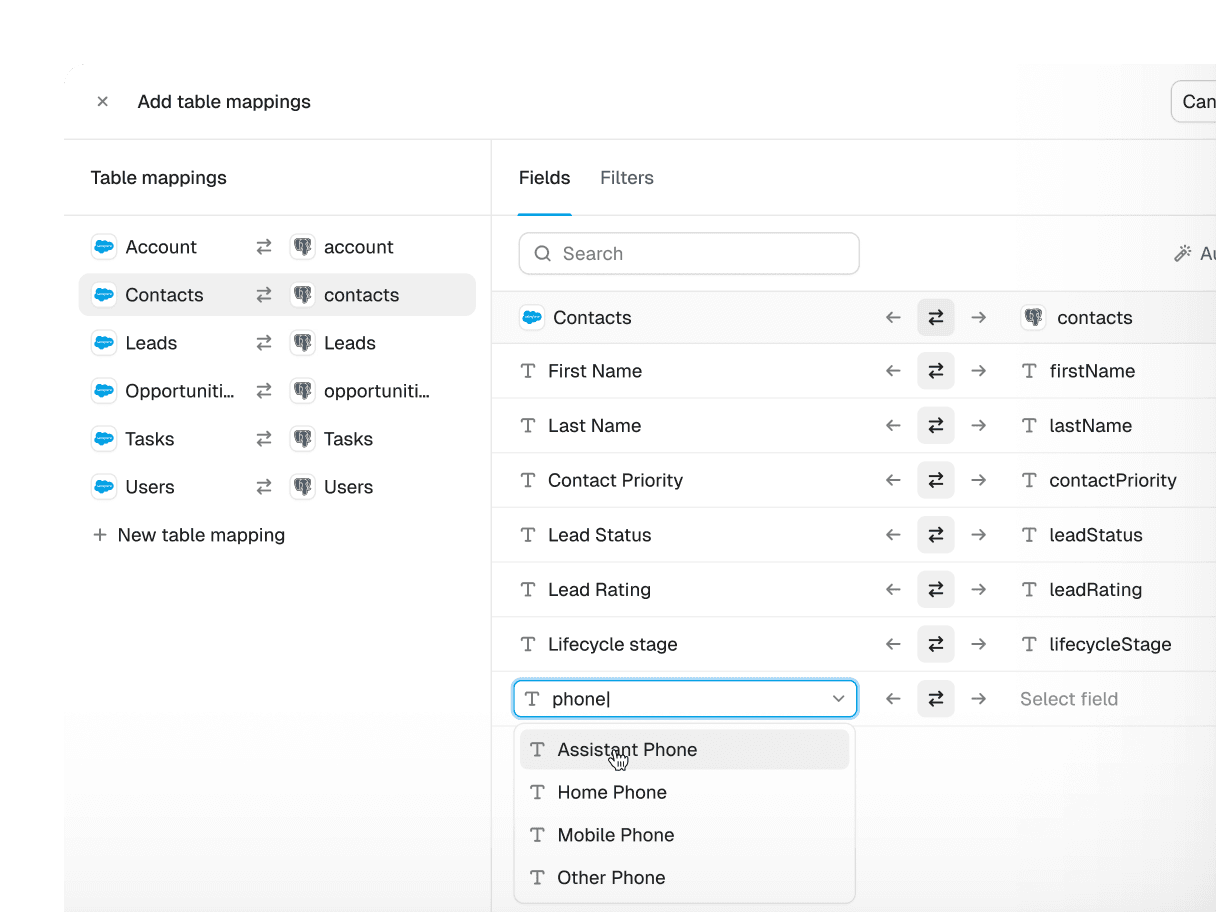
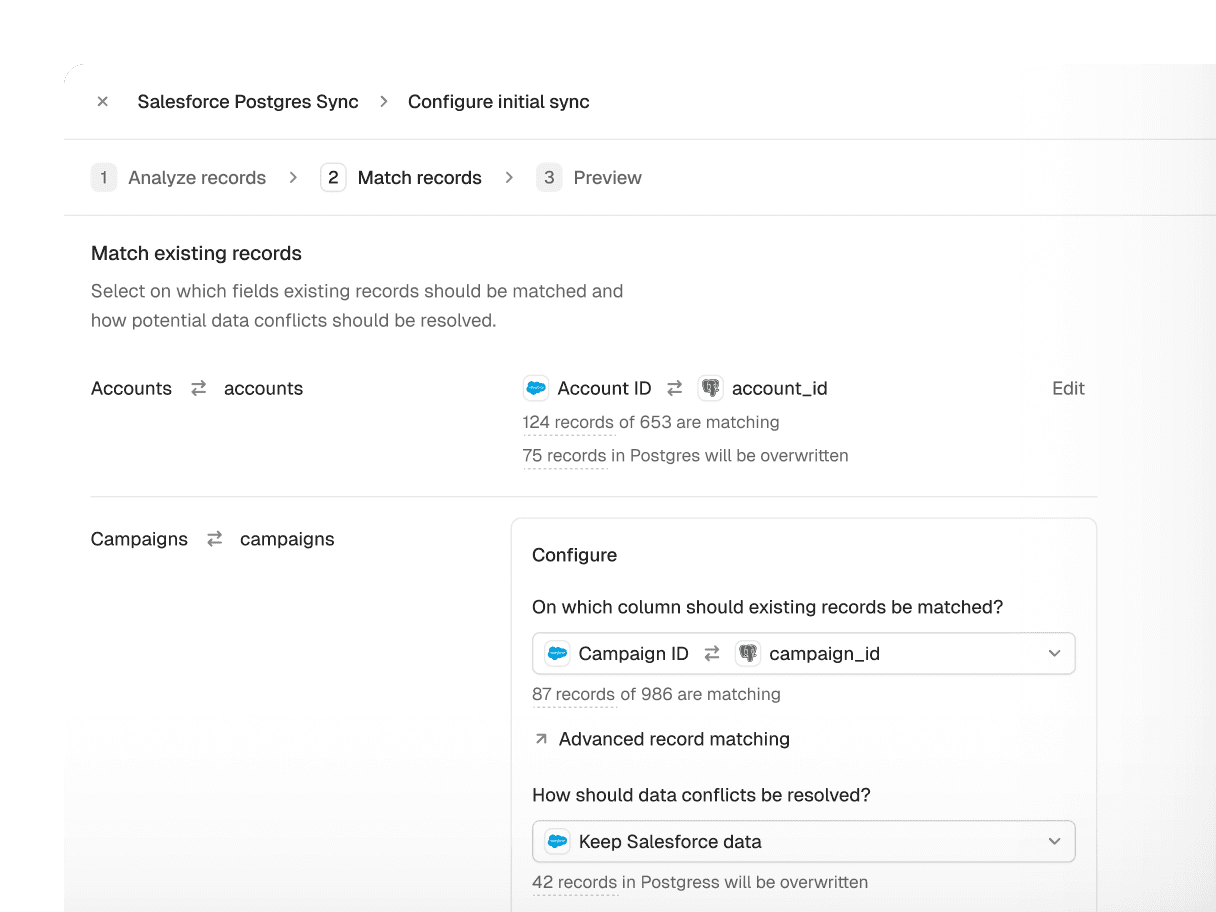
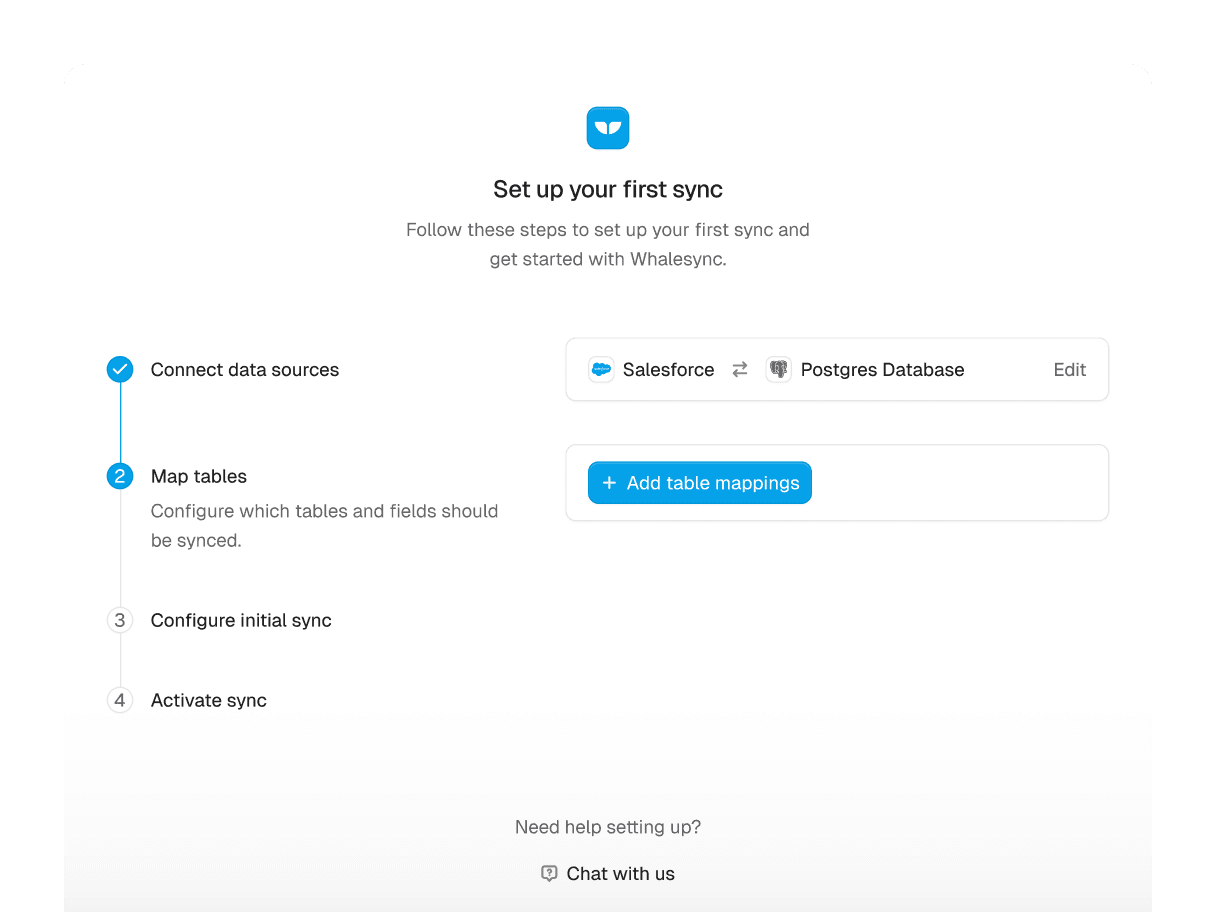
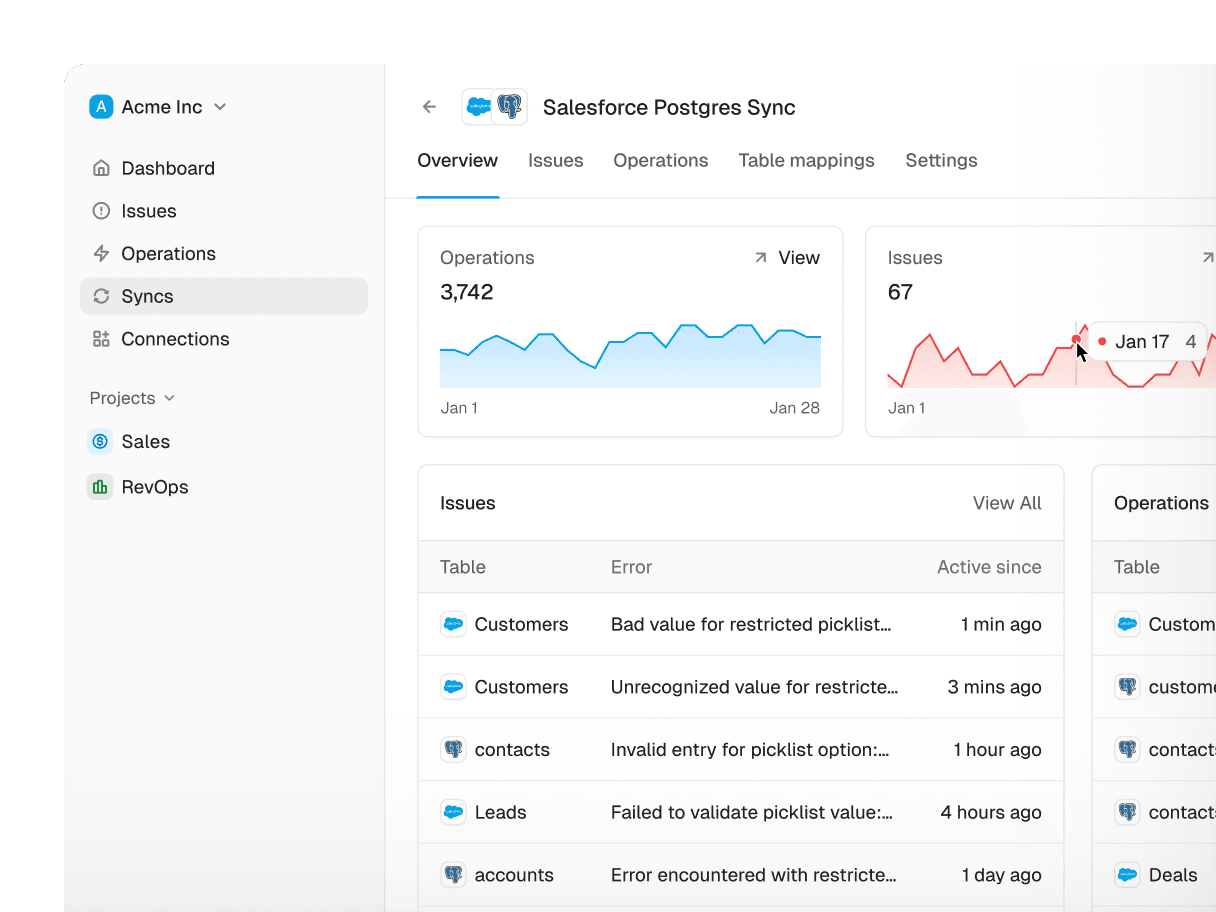
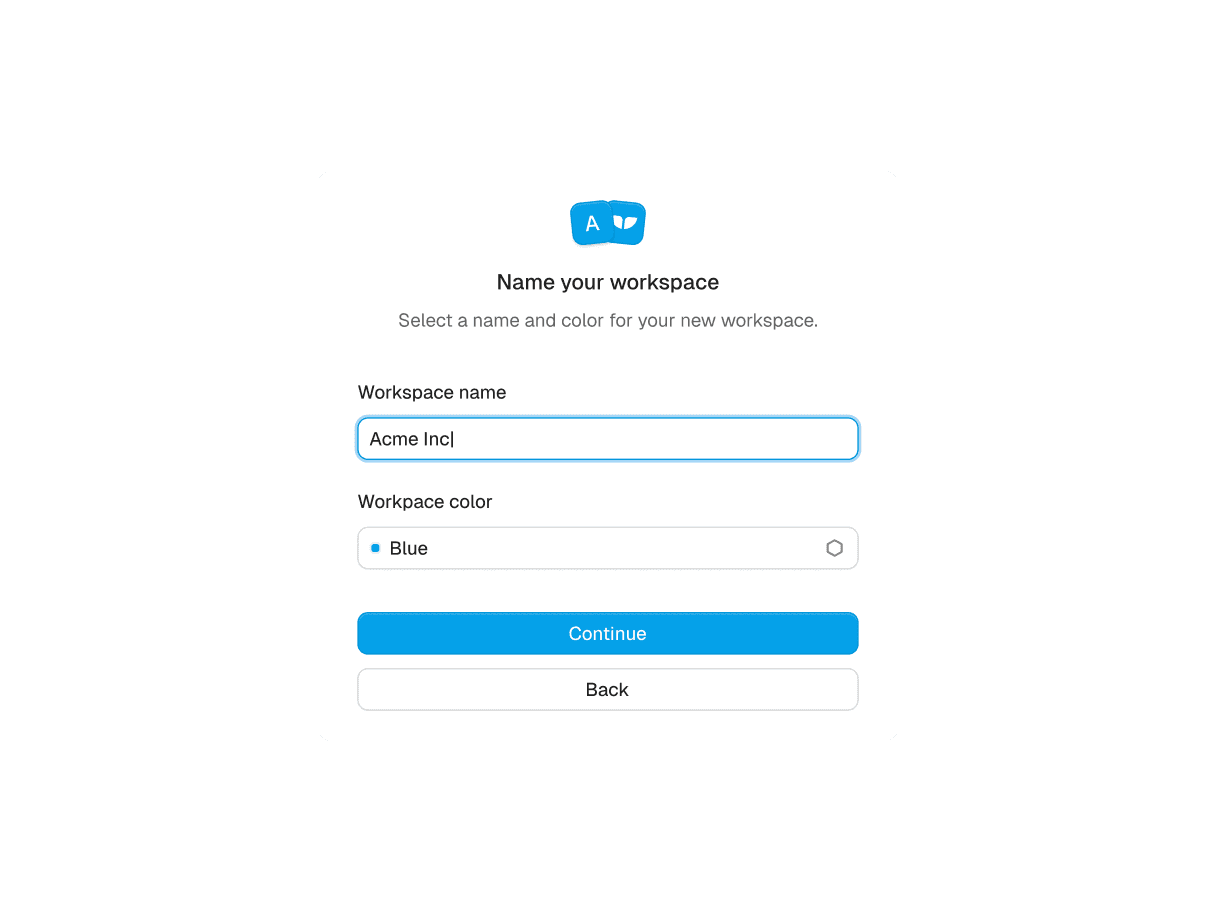
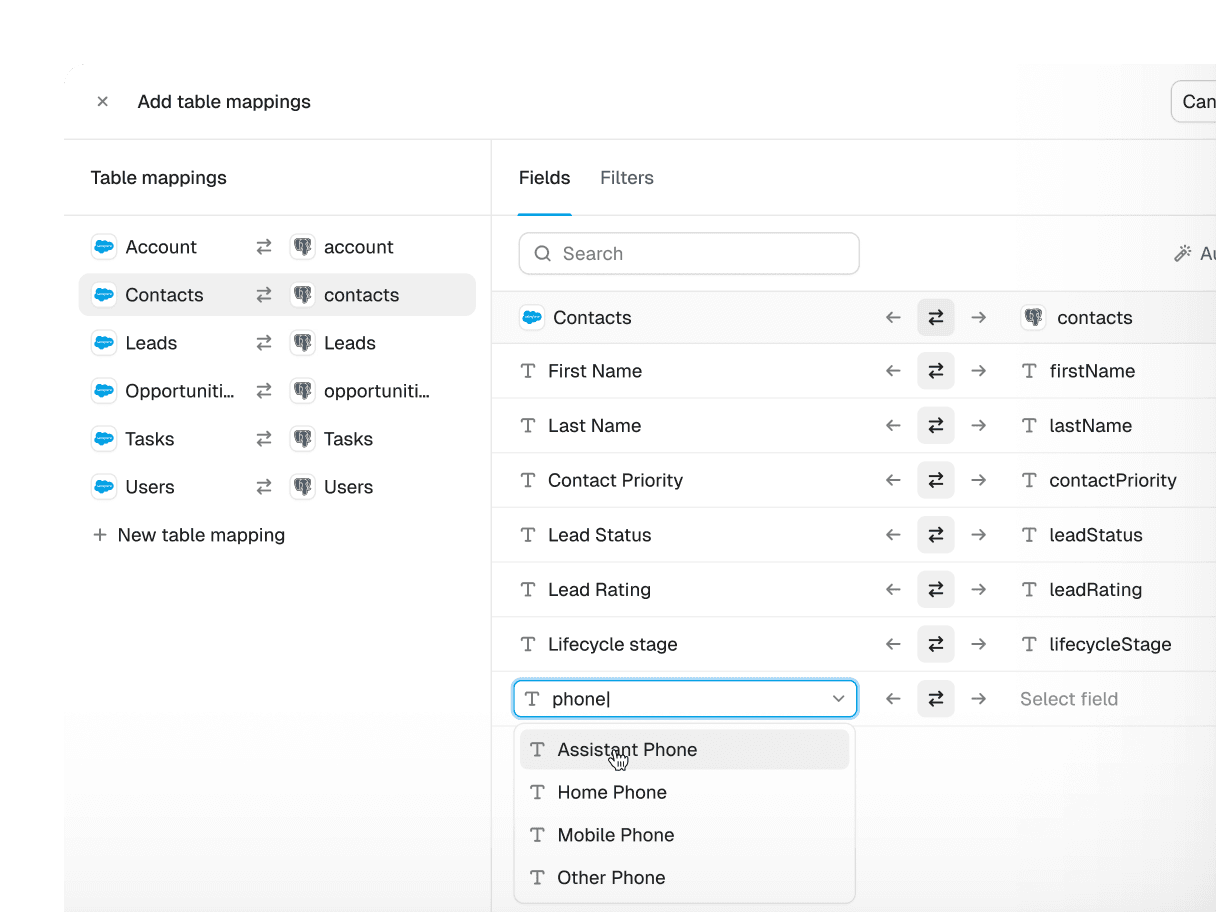
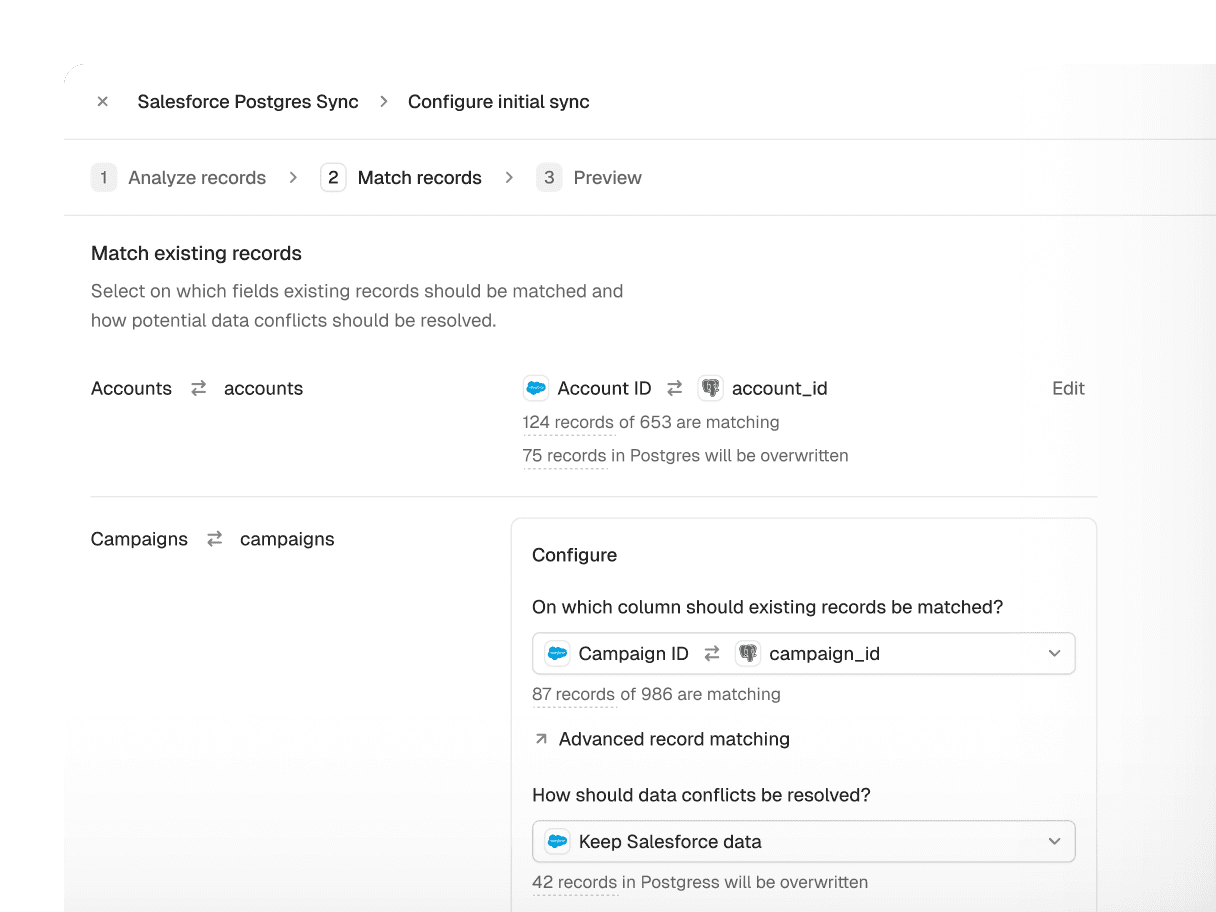
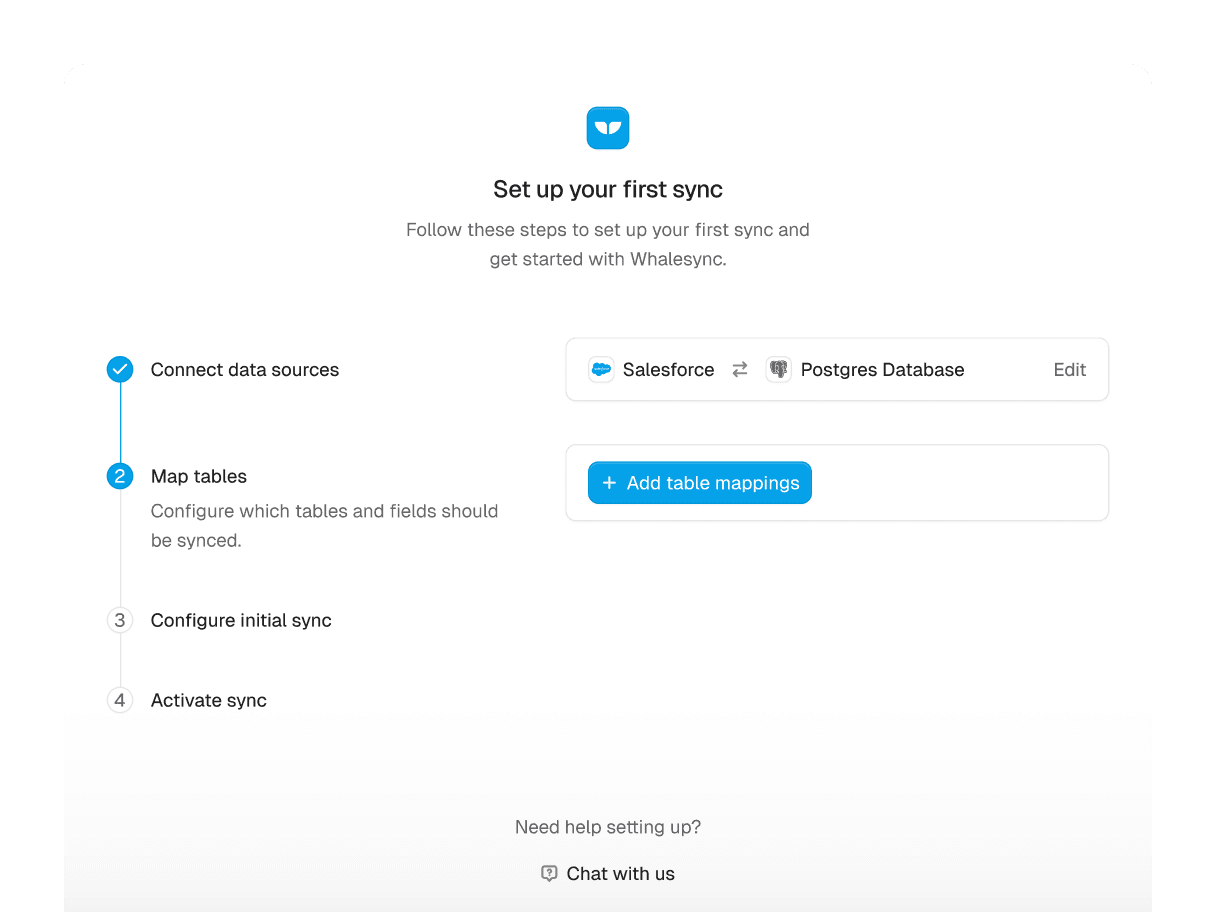
Whalesync is a no-code integration platform to 2-way data sync between apps. I've helped the team to reposition the product and redesigned it from the ground up.
Services
Product Design, Design System
Year
2024 - Present





Whalesync is a no-code integration platform to 2-way data sync between apps. I've helped the team to reposition the product and redesigned it from the ground up.
Services
Product Design, Design System
Year
2024 - Present




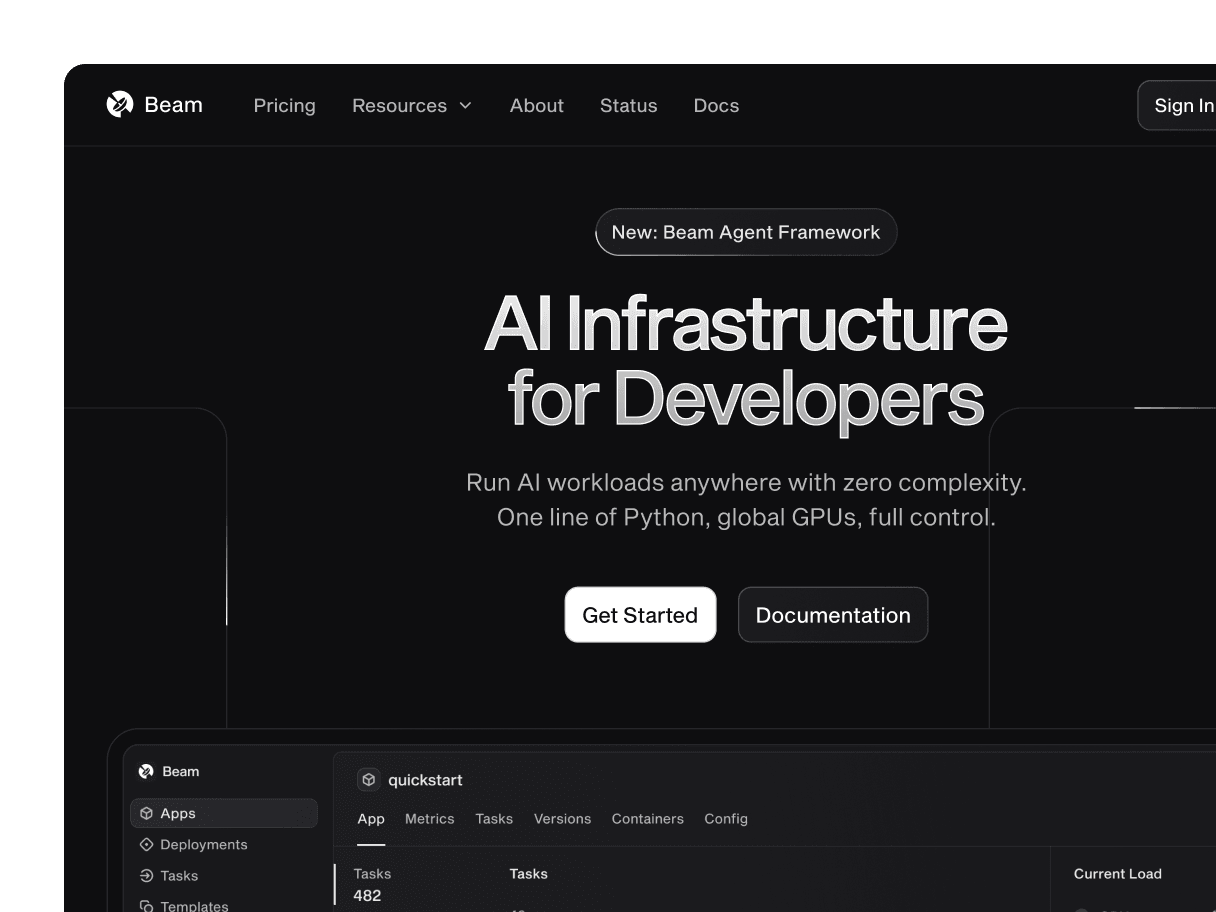
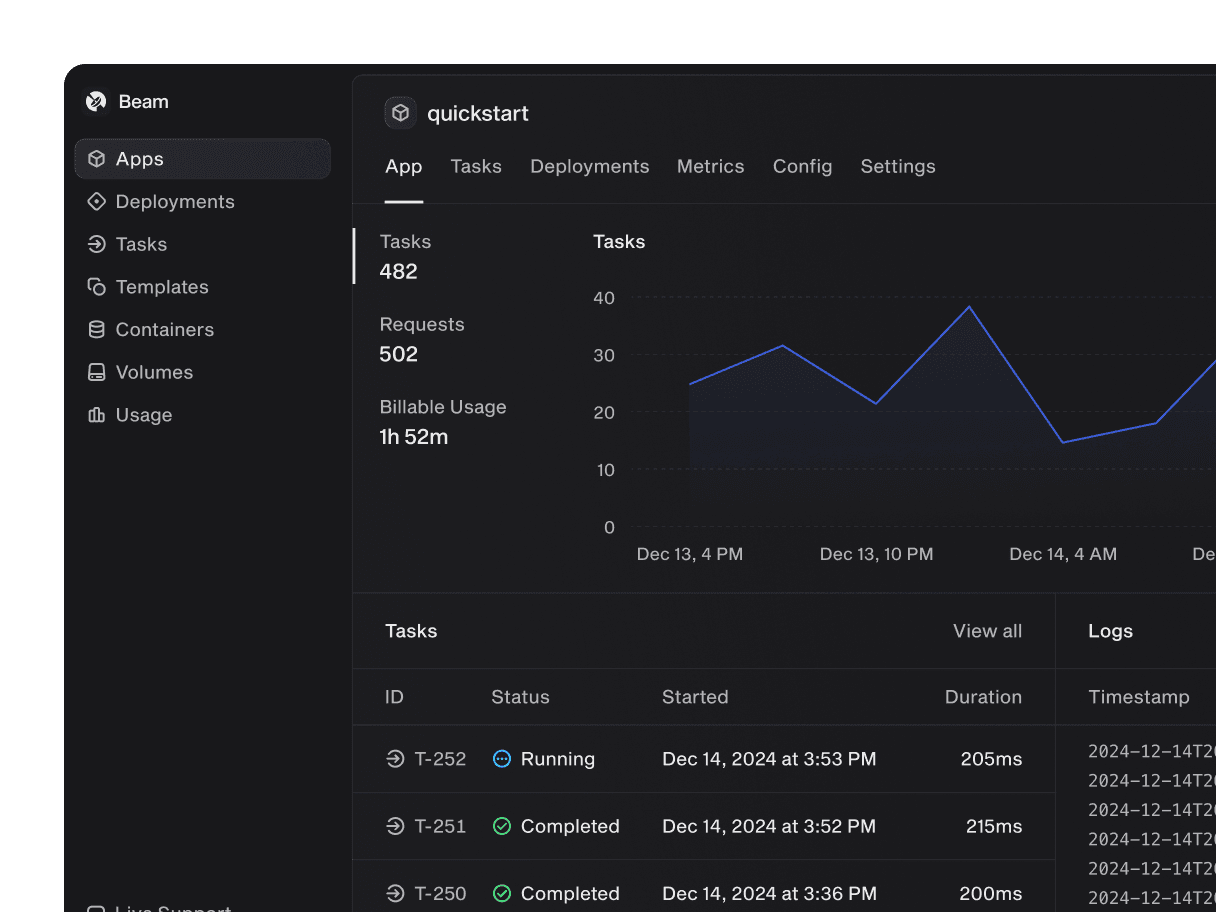
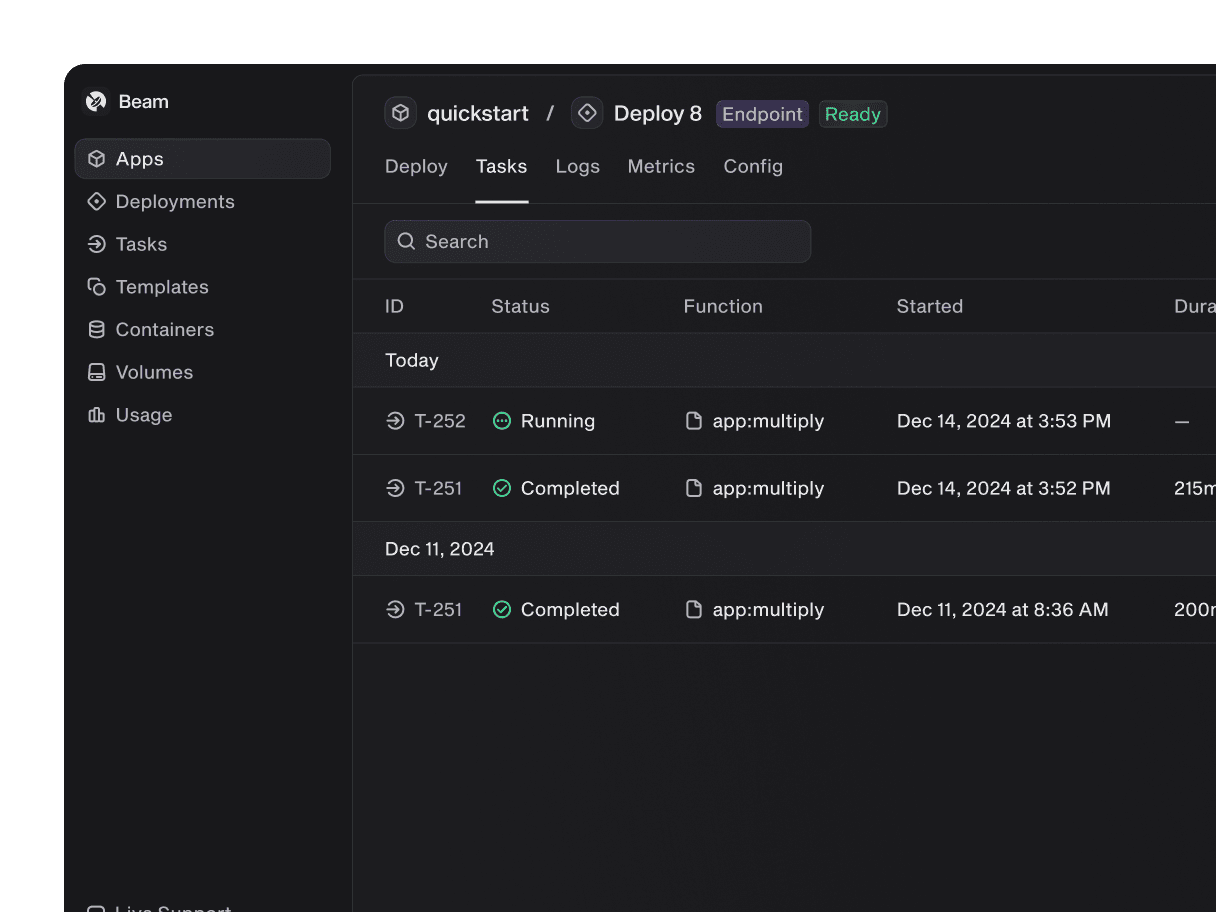
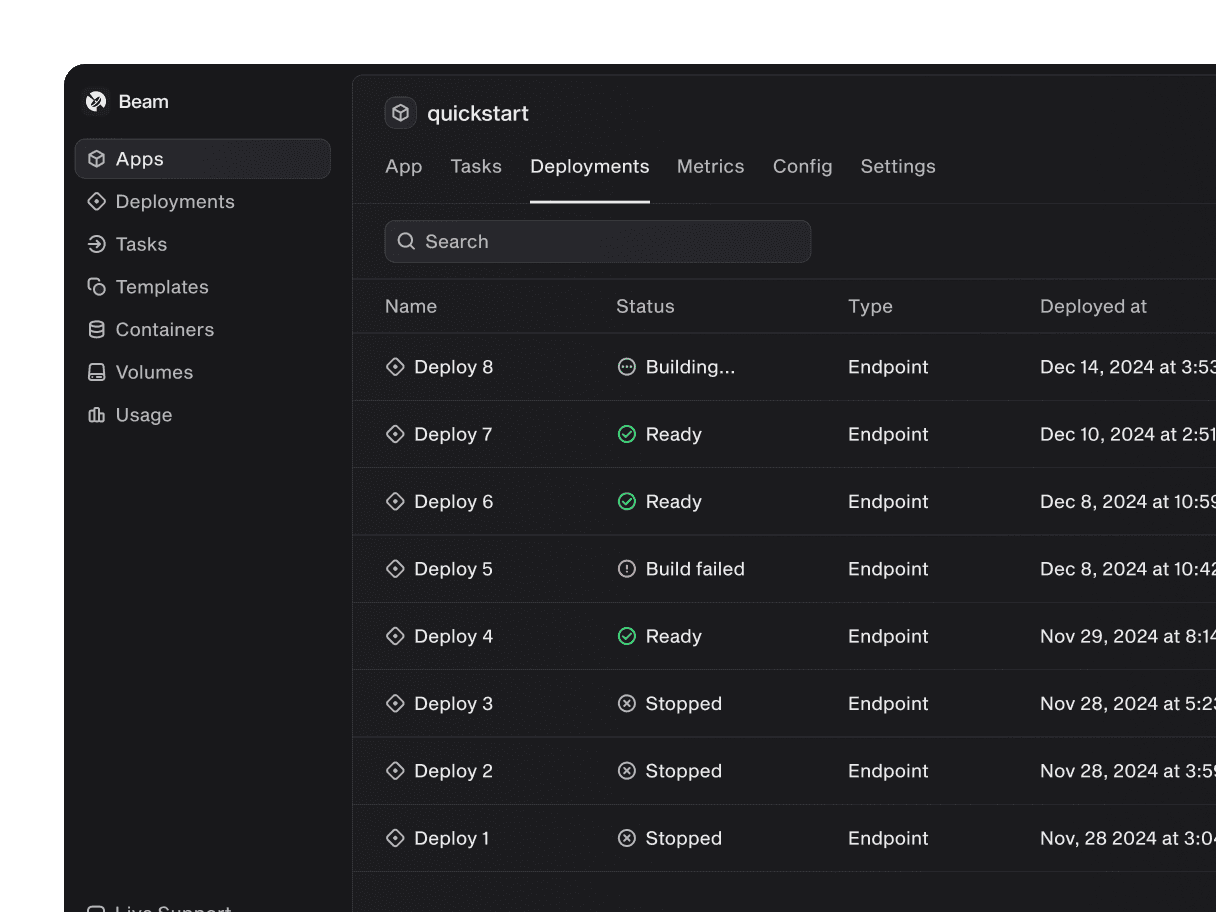
Beam is an infrastructure platform to simplify the development and deployment of AI projects. I joined during their YC program to bring the vision of their product and website to life.
Services
Product Design, Web Design
Year
2021 - 2024
Hi, I'm Jonas, a freelance designer based in Berlin.
With over 10 years of experience, I specialize in designing digital products and websites for software startups.
I'm interested in working with design-driven teams that tackle complex, technical problems. I move fast, care about the details, and enjoy writing code.
If you're looking for an experienced designer who thrives on complexity and delivers results quickly, let's talk!
Jan 2026
Jonas is hands down the best product designer I've ever worked with. He has a startup mentality that is unique in designers which enables him to produce at unparalleled speed. If you have an opportunity to work with Jonas, take it.
Matthew Busel, CEO & Cofounder at Whalesync
If you're building a technical product, Jonas is one of the best designers you'll find. He designs thoughtful and simple workflows for complex problems. We worked together to build an MVP, bring a product to market, and build a design system, and Jonas was with us every step of the way. Working with Jonas was truly one of the best decisions we made in building our product.
Eli Mernit, CEO & Cofounder at Beam
I have worked with other UI/UX designers and agencies in the past, and none of them come close to Jonas' speed and quality of work. Jonas is highly communicative, can take an idea and run with it, and is excellent at what he does. We are very happy customers!
Harris Stolzenberg, CEO & Cofounder at Flok
Jonas helped the design at AppSignal make a giant leap forward. He helped to redesign our homepage, created and implemented a design system, and designed and improved countless new features. He's an extremely nice guy and an immensely talented designer, and we're still enjoying the fruits of his labor years later.
Wes Oudshoorn, CPO & Cofounder at AppSignal
Jonas has a knack for taking rough concepts and honing them into intuitive designs. He brings an experienced and opinionated approach, and he's not afraid to push back on requests that don't champion the user. With him we can be confident that every project isn't just functional, but feels alive and user-focused.
Carl Atupem, CEO & Cofounder at Bybebot
Jonas is hands down the best product designer I've ever worked with. He has a startup mentality that is unique in designers which enables him to produce at unparalleled speed. If you have an opportunity to work with Jonas, take it.
Matthew Busel, CEO & Cofounder at Whalesync
I have worked with other UI/UX designers and agencies in the past, and none of them come close to Jonas' speed and quality of work. Jonas is highly communicative, can take an idea and run with it, and is excellent at what he does. We are very happy customers!
Harris Stolzenberg, CEO & Cofounder at Flok
Jonas has a knack for taking rough concepts and honing them into intuitive designs. He brings an experienced and opinionated approach, and he's not afraid to push back on requests that don't champion the user. With him we can be confident that every project isn't just functional, but feels alive and user-focused.
Carl Atupem, CEO & Cofounder at Bybebot
If you're building a technical product, Jonas is one of the best designers you'll find. He designs thoughtful and simple workflows for complex problems. We worked together to build an MVP, bring a product to market, and build a design system, and Jonas was with us every step of the way. Working with Jonas was truly one of the best decisions we made in building our product.
Eli Mernit, CEO & Cofounder at Beam
Jonas helped the design at AppSignal make a giant leap forward. He helped to redesign our homepage, created and implemented a design system, and designed and improved countless new features. He's an extremely nice guy and an immensely talented designer, and we're still enjoying the fruits of his labor years later.
Wes Oudshoorn, CPO & Cofounder at AppSignal